이럴때 웹상에서도 코드가 이쁘게 잘 나오게 하는 스크립트가 있는데 바로 SyntaxHighlighter 입니다.
이 스크립트를 설치하게 되면 코드가 깔끔하게 나와요.
이 스크립트를 blogger에 설치하는 법에 대해서 설명합니다.
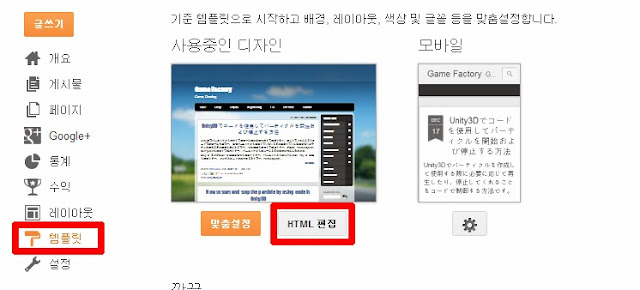
먼저 설정에 들어가셔서 HTML편집을 눌러주세요.
'Ctrl + F'를 눌러서 '<head>'를 검색하구요.
그 아래에 다음과 같은 코드를 넣어줍니다. (저는 C#을 넣어줬습니다.)
테마를 바꾸실 분들은 아래 링크에서 마음에 드는 걸로 바꾸세요
http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/
한가지 더 추가 사항인데 필요없으신분은 설정하지 않아도 되요.
코드가 길어질때 스크롤바가 생기는 부분인데.. 저는 이게 좀 불편하더라구요.
그래서 스크롤 바를 없애고 글이 길어질때 자동 줄바꿈을 해주는 코드를 넣을께요.
다시 'Ctrl + F'를 눌러서 ']]></b:skin>'을 검색하시면 아래 그림과 같은 곳이 나와요.
이곳이 css 설정하는 부분인데요.
이 위에 다음의 코드를 넣어주시면 됩니다.
/*--------SyntaxHighlighter에 세로 스크롤 삭제-----*/
.syntaxhighlighter {
overflow-y: hidden!important; overflow-x: auto!important;
}
/*--------SyntaxHighlighter에서 자동 줄바꿈-----*/
.syntaxhighlighter .line {
white-space: pre-wrap !important; /* make code wrap */
이렇게 해주시면 설치는 모두 끝난 것이구요.
다른 코드 종류를 추가하고 싶으시면 아래 링크에서 찾아보실 수 있습니다.
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/css.html
사용하는 방법은 글을 작성하시고 코드를 넣으실때 아래와 같이 규칙을 지켜주시면 됩니다.
아래와 같은 코드가 있을때 위와 같이 <Pre .....></Pre>로 코드를 감싸주면
// 버튼이 눌러졌을때
if (Input.GetMouseButtonUp(0) == true)
{
// 파티클이 있고
if (testParticle)
{
// 파티클이 재생중이면 재생을 멈추고 지워줍니다
if (testParticle.isPlaying == true)
{
testParticle.Stop();
testParticle.Clear();
//Debug.Log("STOP");
}
// 재생중이 아니라면 재생해주고요
else
{
testParticle.Play();
//Debug.Log("PLAY");
}
}
}
아래와 같이 나오게 되는 거죠.
// 버튼이 눌러졌을때
if (Input.GetMouseButtonUp(0) == true)
{
// 파티클이 있고
if (testParticle)
{
// 파티클이 재생중이면 재생을 멈추고 지워줍니다
if (testParticle.isPlaying == true)
{
testParticle.Stop();
testParticle.Clear();
//Debug.Log("STOP");
}
// 재생중이 아니라면 재생해주고요
else
{
testParticle.Play();
//Debug.Log("PLAY");
}
}
}



댓글 없음:
댓글 쓰기